
Comment connaitre la version d’iPhone sur Google analytics
Il y a quelques jours Laurent voulait connaitre les statistiques d’utilisations des différents modèles d’iPhone.
Je lui ai indiqué que ça avait plus de sens qu’il regarde dans son Google Analytics que d’avoir des données globales.
Mais j’avais pas compris que c’était pour son site Bougemaville.com, une application mobile pour mairie (une application pour que n’importe qui puisse remonter à sa municipalité un problème type lampadaire en panne, banc public dégradé, …).
Donc dans son cas, oui, il lui fallait des données « globales » car n’importe qui peut être utilisateur : Vous, moi, votre grand mère, les gamins du voisin, …
Mais le soucis, c’est que contrairement aux mobiles sous Android, Apple a décidé de ne pas transmettre le modèle du téléphone dans l’User Agent des navigateurs.
Mais donc comment connaitre le modèle de l’iPhone utilisé par un visiteur avec Google Analytics ?
Tout simplement en se basant sur leurs différences : Leurs résolutions d’écran.
Les iPhones ont différentes résolutions d’écran suivant leur génération, et Google Analytics traque déjà cette donnée.
Google Analytics a donc toutes les informations, mais ne les affiches pas clairement.
Nous allons donc y remédier.
1. Créons une vue
Sans aller dire que créer une vue ne sert à rien (même si je le pense), vous pouvez si vous vous sentez confiant allez à l’étape 2.
Une vue dans Google Analytics est une manière de traiter différemment les informations remontées par le code javascript.
La différenciation de traitement se fait dès l’enregistrement des données. Quand vous créez une vue, vous avez des données à partir de ce moment. Il n’est pas possible de traiter des informations enregistrées précédemment (genre les données de hier).
Si vous travaillez uniquement sur une seule vue, et que vous créez une règle foireuse, vos données seront faussées pendant la période où la règle foireuse sera en place sans moyens de retrouver les informations originales.
Travaillez donc sur de multiples vues.
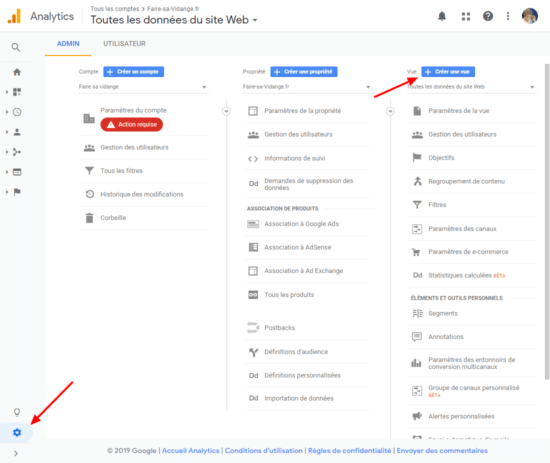
Donc tout en bas à gauche allez sur « Administration », puis « + Créer une vue ».
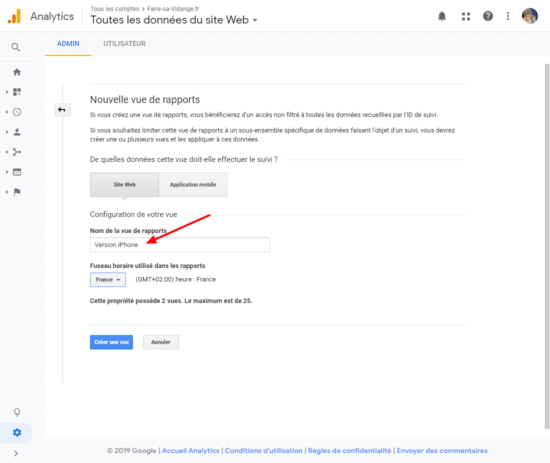
Nommez votre nouvelle vue, et n’oubliez pas d’indiquer votre fuseau horaire histoire de ne pas vous embrouiller avec les horaires de connexion de vos visiteurs, d’autant plus en ces périodes de changement d’heure qui ne se font pas aux même dates en Europe et aux US #protip.
2. Créons un filtre
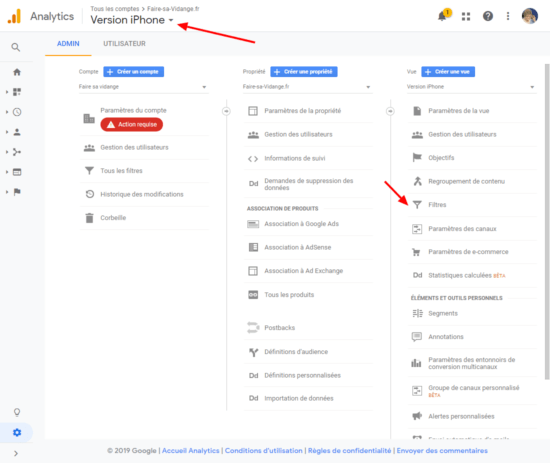
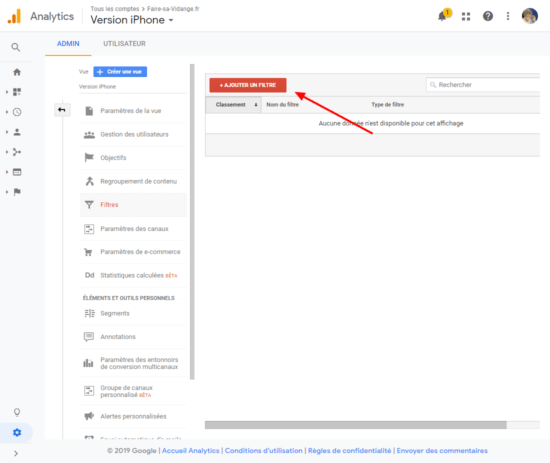
Nous voila dans notre nouvelle vue (qui, je le rappelle, est vierge de toute données), et allons voir dans « Filtres ».
Vous pouvez donc ajouter un filtre.
3. Configurons le filtre
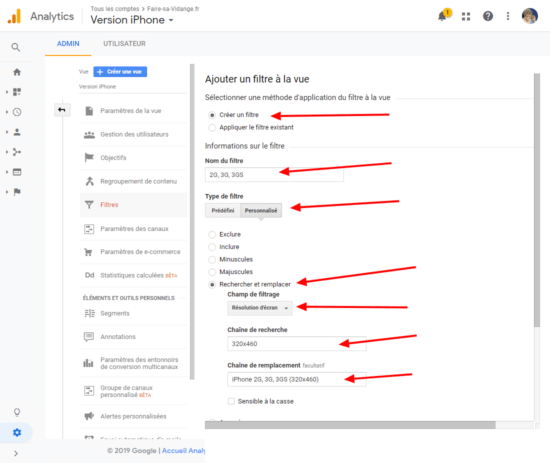
Si c’est la première fois, vous créez un filtre, mais vous pouvez également réutiliser n’importe quel filtre du compte (votre UA).
Donc n’oubliez pas d’appliquer le filtre qui filtre votre IP pour ne pas être compté dans vos stats et qui traîne bien évidement dans votre compte.
Nommez votre filtre.
Allons dans type de filtre personnalisé, car on fait des trucs spéciaux, on est pas monsieur toute le monde.
Comme l’info est déjà existante dans Google Analytics, on va se contenter d’un petit « Rechercher et remplacer » des familles.
On recherche dans le champ « Résolution d’écran » une chaîne de caractère et on la rend plus « human friendly ».
Ne cherchez pas à tester votre filtre, vous n’avez pas encore de données !
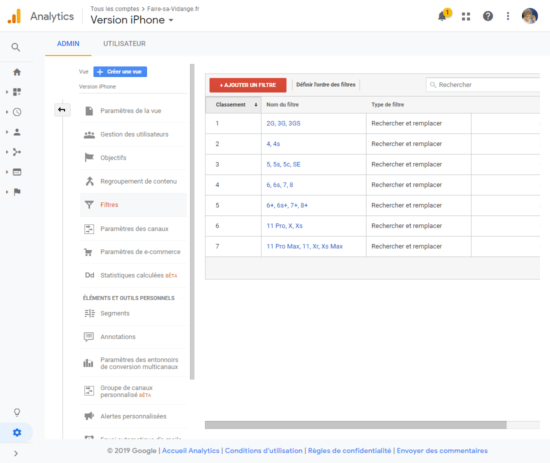
4. Répétez l’opération autant de fois qu’il y a de résolution d’iPhone.
Vous pouvez accédez à un Google Docs ici pour le faire plus vite en copier coller.
5. Vivez votre vie
Patientez quelques heures histoire d’avoir des connexions et remontées d’informations (vous avez compris pourquoi j’espère).
6. Lisez les informations
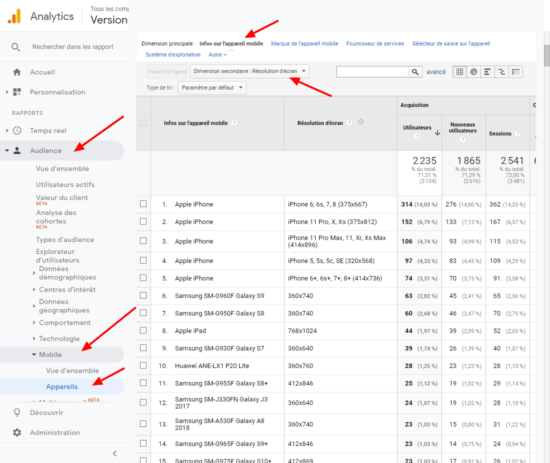
Tout est bon, tout est fait.
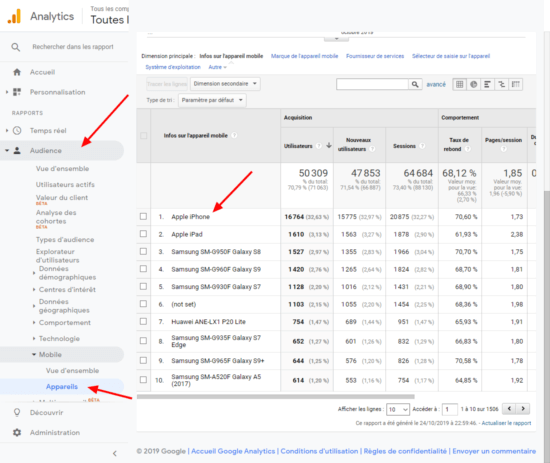
Vous pouvez retourner dans « Audience > Mobile > Appareils », et ajouter une « Dimension secondaire : Résolution d’écran » pour que tout vous soit affiché en toute lettre de manière simple à comprendre.
Sinon n’hésitez pas à tester Clicky.com qui franchement vaut bien son pesant de cacahuète comme logiciel d’analyse de trafic.