Il y a quelques jours Laurent voulait connaitre les statistiques d’utilisations des différents modèles d’iPhone.
Je lui ai indiqué que ça avait plus de sens qu’il regarde dans son Google Analytics que d’avoir des données globales.
Mais j’avais pas compris que c’était pour son site Bougemaville.com, une application mobile pour mairie (une application pour que n’importe qui puisse remonter à sa municipalité un problème type lampadaire en panne, banc public dégradé, …).
Donc dans son cas, oui, il lui fallait des données « globales » car n’importe qui peut être utilisateur : Vous, moi, votre grand mère, les gamins du voisin, …
Mais le soucis, c’est que contrairement aux mobiles sous Android, Apple a décidé de ne pas transmettre le modèle du téléphone dans l’User Agent des navigateurs.

Dans les règles d’Apple, un iPhone est un iPhone. Point barre.
Mais donc comment connaitre le modèle de l’iPhone utilisé par un visiteur avec Google Analytics ?
Tout simplement en se basant sur leurs différences : Leurs résolutions d’écran.
Les iPhones ont différentes résolutions d’écran suivant leur génération, et Google Analytics traque déjà cette donnée.
Google Analytics a donc toutes les informations, mais ne les affiches pas clairement.
Nous allons donc y remédier.
1. Créons une vue
Sans aller dire que créer une vue ne sert à rien (même si je le pense), vous pouvez si vous vous sentez confiant allez à l’étape 2.
Une vue dans Google Analytics est une manière de traiter différemment les informations remontées par le code javascript.
La différenciation de traitement se fait dès l’enregistrement des données. Quand vous créez une vue, vous avez des données à partir de ce moment. Il n’est pas possible de traiter des informations enregistrées précédemment (genre les données de hier).
Si vous travaillez uniquement sur une seule vue, et que vous créez une règle foireuse, vos données seront faussées pendant la période où la règle foireuse sera en place sans moyens de retrouver les informations originales.
Travaillez donc sur de multiples vues.
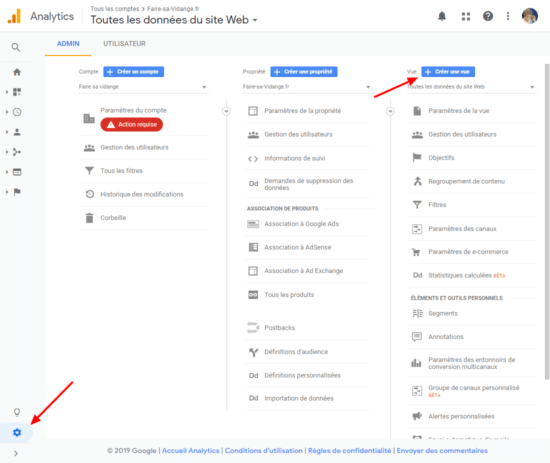
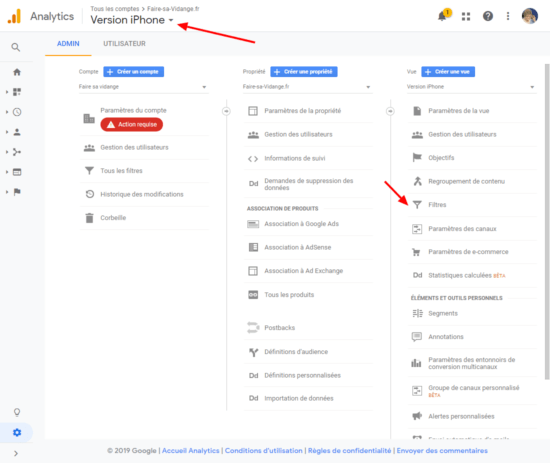
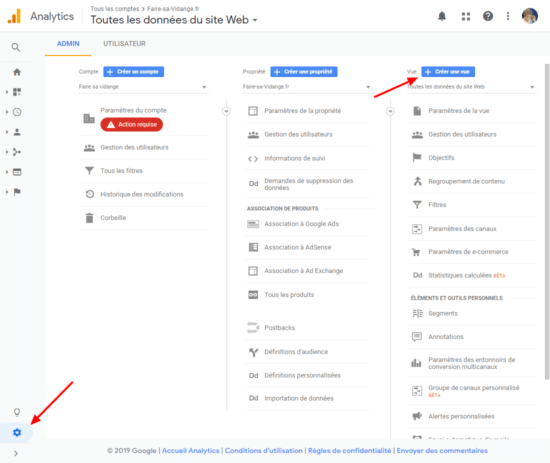
Donc tout en bas à gauche allez sur « Administration », puis « + Créer une vue ».

Regarde en bas, regarde en haut…
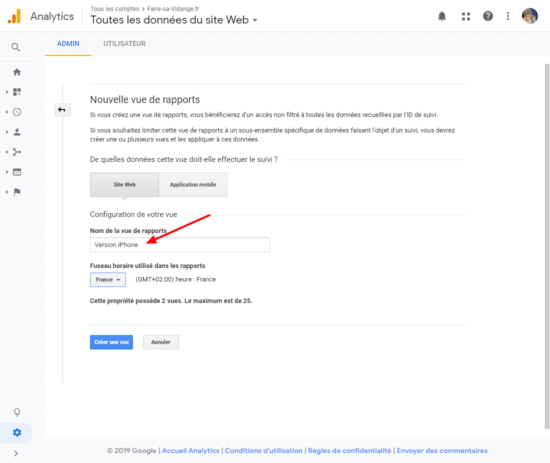
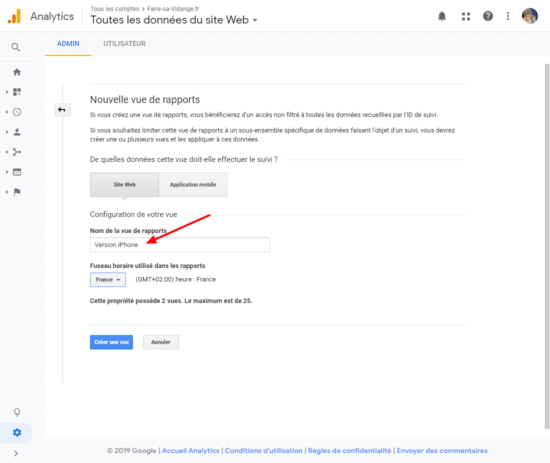
Nommez votre nouvelle vue, et n’oubliez pas d’indiquer votre fuseau horaire histoire de ne pas vous embrouiller avec les horaires de connexion de vos visiteurs, d’autant plus en ces périodes de changement d’heure qui ne se font pas aux même dates en Europe et aux US #protip.

Trouvez un nom. Perso j’ai joué la sobriété.
2. Créons un filtre
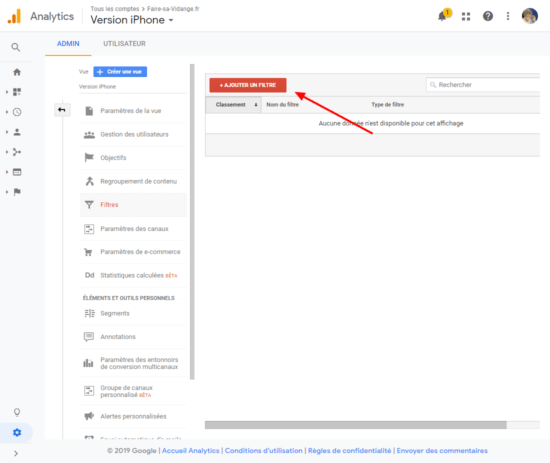
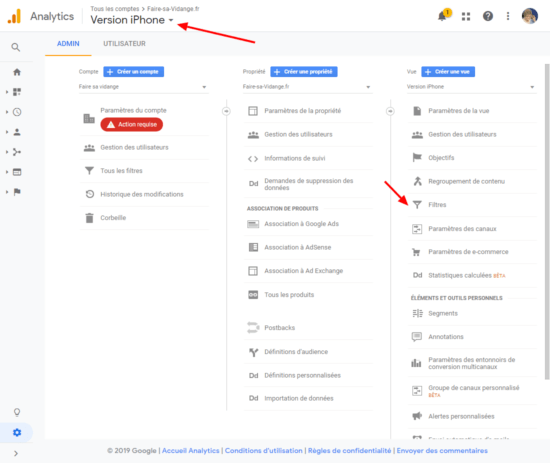
Nous voila dans notre nouvelle vue (qui, je le rappelle, est vierge de toute données), et allons voir dans « Filtres ».

Nouvelle vue = nouveau départ
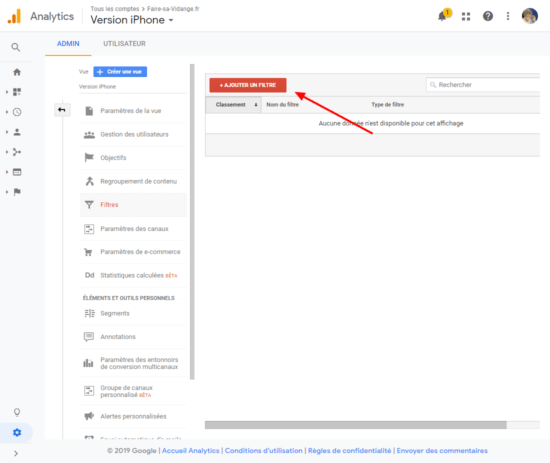
Vous pouvez donc ajouter un filtre.

Une vue sans filtre, quelle tristesse !
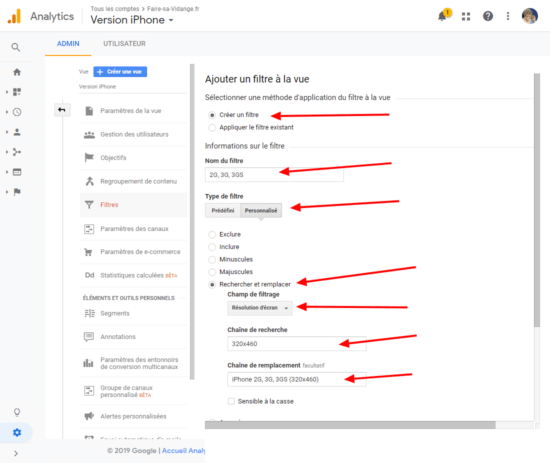
3. Configurons le filtre
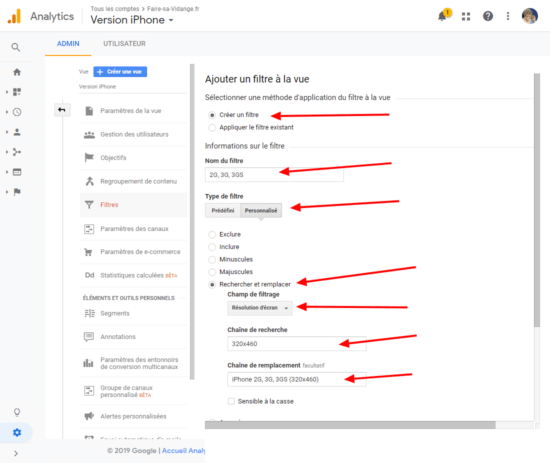
Si c’est la première fois, vous créez un filtre, mais vous pouvez également réutiliser n’importe quel filtre du compte (votre UA).
Donc n’oubliez pas d’appliquer le filtre qui filtre votre IP pour ne pas être compté dans vos stats et qui traîne bien évidement dans votre compte.
Nommez votre filtre.
Allons dans type de filtre personnalisé, car on fait des trucs spéciaux, on est pas monsieur toute le monde.
Comme l’info est déjà existante dans Google Analytics, on va se contenter d’un petit « Rechercher et remplacer » des familles.
On recherche dans le champ « Résolution d’écran » une chaîne de caractère et on la rend plus « human friendly ».

Le « Ctrl + Shift + F » GA style
Ne cherchez pas à tester votre filtre, vous n’avez pas encore de données !
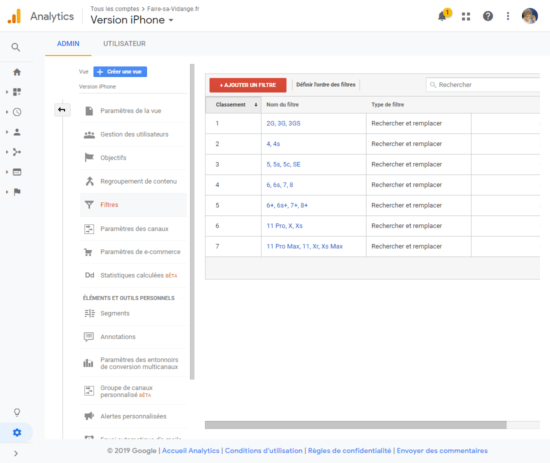
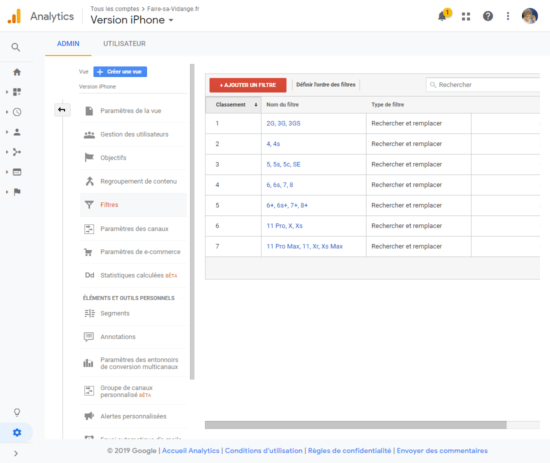
4. Répétez l’opération autant de fois qu’il y a de résolution d’iPhone.
Vous pouvez accédez à un Google Docs ici pour le faire plus vite en copier coller.

Des filtres en veux tu en voilà
5. Vivez votre vie
Patientez quelques heures histoire d’avoir des connexions et remontées d’informations (vous avez compris pourquoi j’espère).
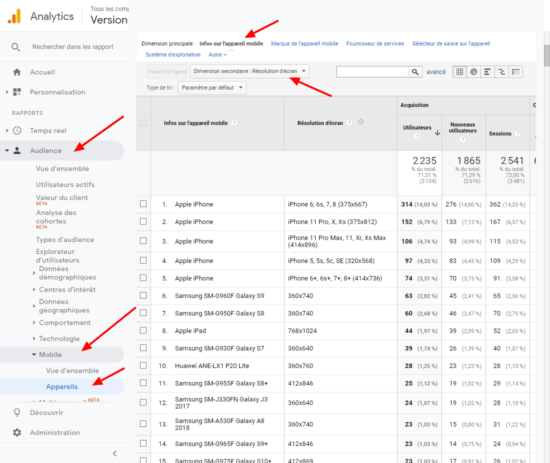
6. Lisez les informations
Tout est bon, tout est fait.
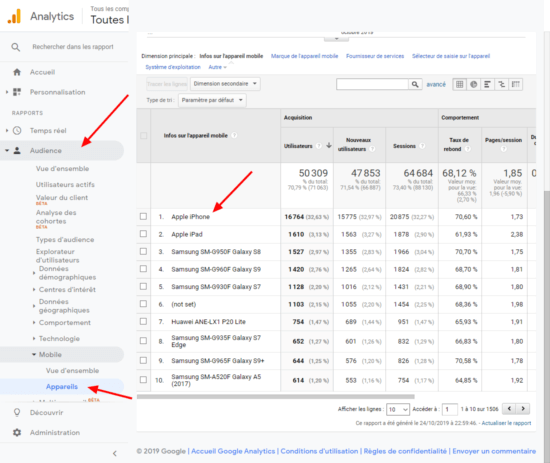
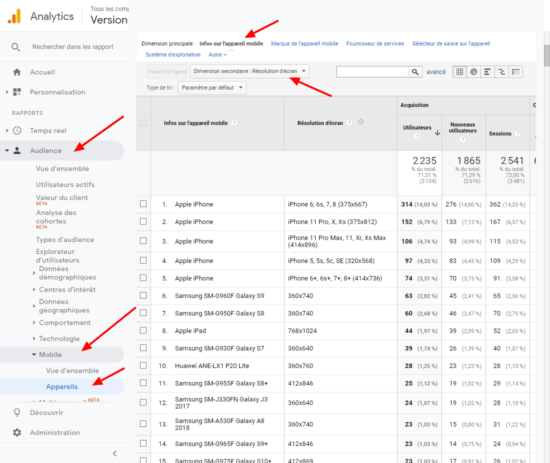
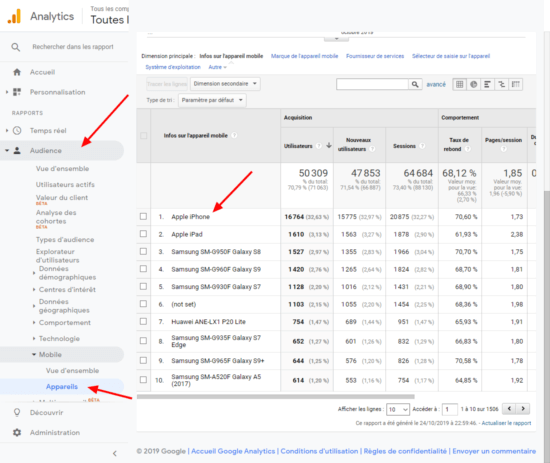
Vous pouvez retourner dans « Audience > Mobile > Appareils », et ajouter une « Dimension secondaire : Résolution d’écran » pour que tout vous soit affiché en toute lettre de manière simple à comprendre.

iPhone écrase tout
Sinon n’hésitez pas à tester Clicky.com qui franchement vaut bien son pesant de cacahuète comme logiciel d’analyse de trafic.
Lorsque je parle de mon utilisation d’internet, les personnes avec qui je parle sont souvent interloquées quand je leur dit que j’utilise au minimum 4 navigateurs simultanément.
Les raisons sont multiples :
- je travail sur plusieurs écrans;
- j’ai besoin d’être simultanément sur des mêmes services avec des identifiants de sessions différents;
- je mixe à la fois utilisation pro et perso sur un même poste;
- je souhaite avoir certaines activités cloisonnées pour éviter le retargeting par exemple, tout en gardant un historique et des sessions, donc incompatible avec la navigation privée (que j’appelle Porn Mode).
Quotidiennement j’utilise donc les navigateurs suivants et voila ce que j’aime chez eux :
Opéra
Mon navigateur par défaut.
C’est l’un de mes navigateurs préféré depuis le début des années 2000, alors que ce navigateur était encore payant !
Ils ont eu une période de moins bien il y a quelques années, mais c’est redevenu mon navigateur préféré.
Essayez, vous serez emballés. (Disclaimer : Lisez aussi ceci, comme ça vous serez au courant que tout cette performance a un coût)
Ses fonctions qui font la différence :
- Raccourcis souris
Vous cliquez droit, vous faite un mouvement, et y’a une fonction derrière.
20 ans que ça existe, 20 ans que j’en suis fan.
Depuis que les navigateurs ne prennent plus en compte la touche DEL comme raccourcis pour RETOUR, les raccourcis souris ont pris encore plus de valeur à mes yeux.
Vous les retrouvez tous ici.
- VPN régional intégré
Je ne l’utilise pas pour éviter d’être traqué.
Je ne l’utilise que ponctuellement pour me connecter à un service avec une autre IP, ou depuis un autre continent.
C’est super utile quand vous souhaitez consulter des sites internet qui n’ont pas voulu s’embêter avec la RGPD européenne. (Coucou HGTV)
Vous pouvez choisir une IP Européene, Asiatique, ou Américaine, c’est gratuit, il n’y a pas de limite.
- Outil de capture d’écran intégré
Pas aussi puissant qu’un Nimbus, mais on retrouve la possibilité de rapidement capturer une partie de la page et d’éditer la capture.
Simple, rapide, tout ce qu’il faut.
- Outils développeurs
Opera est basé depuis quelques années sur Chromium. Opera partage donc avec Chrome ses outils pour développeurs, donc des outils au top à mon gout.
- Compatibilité avec les addons Chrome
Si vous ne trouvez pas votre bonheur dans les addons proposés nativement pour Opera, vous pouvez utiliser des addons prévus pour Chrome.
Vous pouvez utiliser aussi l’addon suivant pour les installer directement depuis le chromestore.
- User Agent switcher
Depuis quelques années, la possibilité de switcher entre les user agents n’existe plus comme fonctionnalité de base dans Opera.
Donc j’utilise (très rarement) ce plugin pour le faire à la demande.
Mais pour le backoffice d’Amazon seller qui n’aime pas trop Opera, j’utilise User-agent 007 qui permet de créer des règles permanentes pour certains sites.
- Synchronisation de la configuration/favoris/addons/mots de passe
Pratique pour pouvoir avoir toujours la même configuration entre les différents postes que vous utilisez.
- Intégration natives de messageries instantanées
Je ne l’utilise plus pour le moment, mais je trouve ça toujours très intéressant.
Opéra intègre les messageries suivantes de manière native : FB Messenger, WhatsApp, Telegram et VK.
C’est bien intégré, ça ne prend pas de place, on a pas besoin de switcher entre différents écrans.
Je rêverais cependant d’un intégration de la messagerie de Twitter.
- Prise en charge de Chromecast
Comme sur Chrome, vous pouvez chromecaster vos onglets et/ou votre écran.
C’est peut être un détail pour vous, mais pour moi ça veux dire beaucoup.
Ça voulais dire encore plus il y a quelques semaines quand l’appli Amazon Prime ne souhaitait pas être diffusée sur chromecast.
- Retour en haut automatique
Une fonction qui me manque sur les navigateurs qui ne l’intègre pas, c’est le retour au sommet automatique.
Vous cliquez sur la tête de l’onglet de la page ou vous êtes, et vous revenez directement tout en haut de la page.
Ça ne vous parait peut être pas foufou, mais quand vous n’avez plus cette fonction, vous la trouvez tout compte fait magique et indispensable. (Brave : à bon entendeur !)
Yandex
J’ai découvert Yandex comme navigateur il y a une petite dizaine d’année; Au moment même ou Opera était au creux de la vague coté innovation et performance.
Ce que j’avais trouvé génial, c’était que le navigateur Yandex, intégrait toutes les bonnes idées d’Opera ainsi que celles de Chrome et ses performances.
C’est aussi un navigateur basé sur Chromium que vous pouvez télécharger ici.
Ses bon points :
- Raccourcis souris
- Outils développeurs
- Compatibilité avec les addons Chrome
- Synchronisation de la configuration/favoris/addons/mots de passe
Vous devez créer un compte Yandex, et ainsi, vous pouvez découvrir l’écosystème complètement fou de Yandex, ce géant de la tech russe.
C’est simple, si il existe un service occidental à succès, Yandex a développé le même.
À coté les frères Samwer de chez Rocket Internet c’est des petits bras.
- Retour en haut automatique
- Barre d’adresse
Yandex propose deux trois trucs sympa dans sa barre d’adresse.
Lorsque vous êtes sur une page profonde, vous avez la possibilité de cliquer sur le domaine pour vous retrouver à l’accueil du site. J’aime bien.
Vous avez aussi un bouton copier et partager dans la barre d’url, pour copier l’adresse en 1 clic, ou pour ouvrir une page de partage l’url de la page ou vous êtes par email, FB, ou Twitter.
Pour le partage c’est un peu gadget d’accord.
Brave
J’utilise Brave pour me connecter à Twitter.
C’est le navigateur qui me sert à lire des articles à droite à gauche.
Je n’utilise pas le bouclier sécuritaire qui est très très puissant (car je suis contre les bloqueurs de publicité par principe), mais j’utilise le Brave Rewards pour tipper les auteurs des sites que je visite régulièrement.
Pour essayer c’est par ici (je vous ai mis le lien qui me permet d’être tippé si vous téléchargez et utilisez Brave).
Ses petits plus à lui :
- Son système de Brave Rewards
Vous pouvez ainsi rémunérer les personnes qui maintiennent des sites vous vous visitez régulièrement.
Les rewards (une espèces de crypto monnaie) sont repartis entre les site internet sur lequel vous avez passé le plus de temps (avec des liste d’exclusion aussi si vous le souhaitez).
Les rewards sont convertibles en €/$ et vous pouvez en avoir « pour payer » en en achetant, en en gagnant par le biais de publicité que vous envoie Brave, ou en faisant la promotion du navigateur
- Un Porn mode a base de TOR
Je ne l’utilise pas, mais vous pouvez passer en navigation privée, vraiment privé, en passant votre connexion sur le réseau TOR. C’est fait en 1 clic.
- Bouclier sécuritaire de fou
Je ne l’utilise pas non plus par principe, mais Brave vous propose un bouclier anti publicité/tracking hyper puissant, et personnalisable.
Vous pouvez même régler la prise en charge des CSS sur certains site pour voir ce qu’on vous cache derrière les belles interfaces.
- Compatibilité avec les addons Chrome
Firefox
Je l’utilise par habitude. Ni plus ni moins.
À y réfléchir, et ça me fait mal de le dire, Firefox, qui est le seul concurrent au moteur de rendu Chromium, n’a plus trop grand chose pour lui.
Viladi
Je ne l’utilise plus car il était pas assez mur quand j’ai voulu l’utiliser il y a quelques année, mais je pense que je vais bientôt retenter l’expérience Vivaldi.
Le navigateur Vivaldi a été fait par des anciens de chez Opera, donc il intègre pas mal de bonne idées qu’on trouve où qu’on trouvait chez Opera.
Lors du lancement, le logiciel souffrait de trop nombreux bugs/problèmes d’interfaces (notamment un incompatibilité avec Code Anywhere qui m’a fait renoncer à l’utiliser), et j’ai peur qu’aujourd’hui ils veuillent en faire beaucoup sans maîtriser l’intégration UX.
Au printemps dernier, j’ai commandé le livre de Maxime Valette.
J’aime bien Maxime. Je ne le connais pas, mais il a l’air sympa.
Est-ce que je le trouve sympa car il fait partie du club des personnes ayant nicknamé leur prénom sur Twitter ?
Y’a des chances.
Est-ce que j’accorde plus facilement du crédit aux membres de ce club ?
Assurément !
(Coucou Xuoan, Loic, Kevin. Presque coucou Jean Marc)
Revenons au livre : J’ai été un peu déçu.
La couverture nous promet « Conseils et astuces pour devenir un Web entrepreneur à succès« .
Au final on a une auto-biographie de Maxime, qui prend énormément de précautions, en répétant à longueur de pages « j’ai réussi en faisant comme ça, mais ce n’est pas certains que ça puisse fonctionner pour vous ».
La promesse de la couverture n’y est pas, mais le livre se lit quand même avec plaisir.